

| ソースを見てみよう |
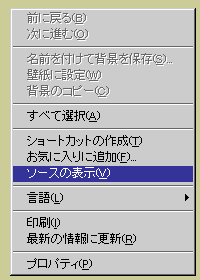
ホームページのデータであるHTMLソースの表示方法と読み方を紹介します。



|
<HTML><HEAD><TITLE>HTMLタグ講座</TITLE> <META name="robots" content="noindex,nofollow"></HEAD> <BODY BGCOLOR="#FFFFFF" TEXT="#000000" LINK="#0033FF" VLINK="#000099" ALINK="#0099FF"> <DIV ALIGN="right"><B><FONT color="#666666"> <A HREF="00.html">[Home]</a> [-5] <A HREF="03.html">[<]</a> <A HREF="05.html">[>]</a> <A HREF="09.html">[+5]</a></FONT></B></DIV> <TABLE CELLPADDING=3 width=100%><TR><TD bgcolor="#990033" ALIGN="center"><FONT color="#FFFFFF" SIZE=+2><B> ソースを見てみよう </B></FONT></TD></TR></TABLE><P> <FONT SIZE=-1><BLOCKQUOTE>ホームページのデータであるHTMLソースの表示方法と読み方を紹介します。</BLOCKQUOTE></FONT> <HR> 【ソースとは】<UL> <LI>通常見ているホームページ(〜.htmlなど)は、HTMLという言語で書かれた文章と、同時に表示させる画像や音声のデータが別々に保存されています。ホームページ作成ソフトによっては自動的に画像などをまとめて保存しますが、保存後は別々のものになっています。<BR> (以下略)
|